Project Cygni
Genre: 4X/strategy
What it was: Project Cygni was an ambitious-yet-unreleased science fiction 4X game with strong narrative elements
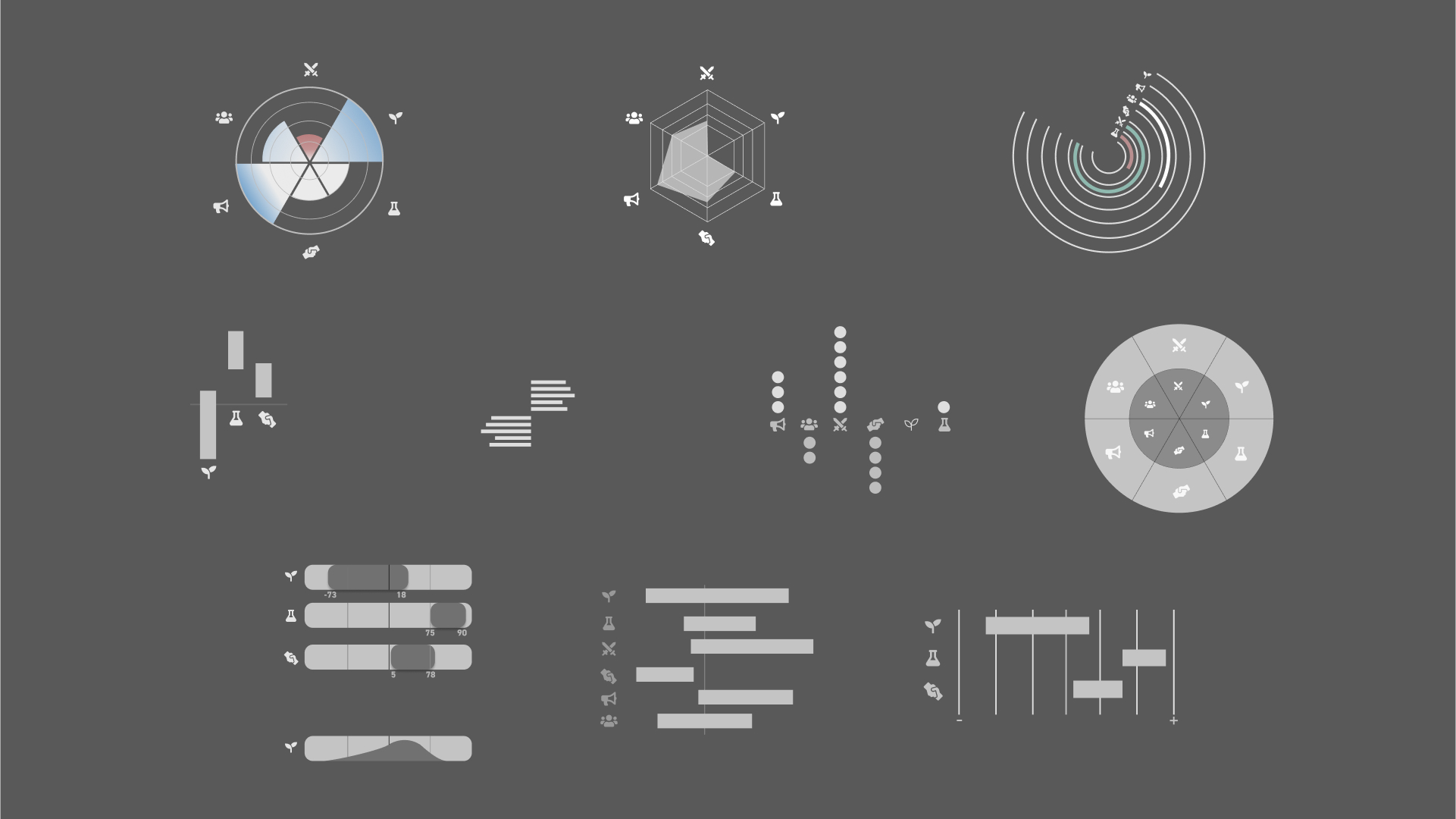
What I was responsible for: Layout, flow, iconography, playtesting, player research, prototyping, wireframing, some game + systems design, UI and brand visual design, and more as the team's lone UI+UX designer
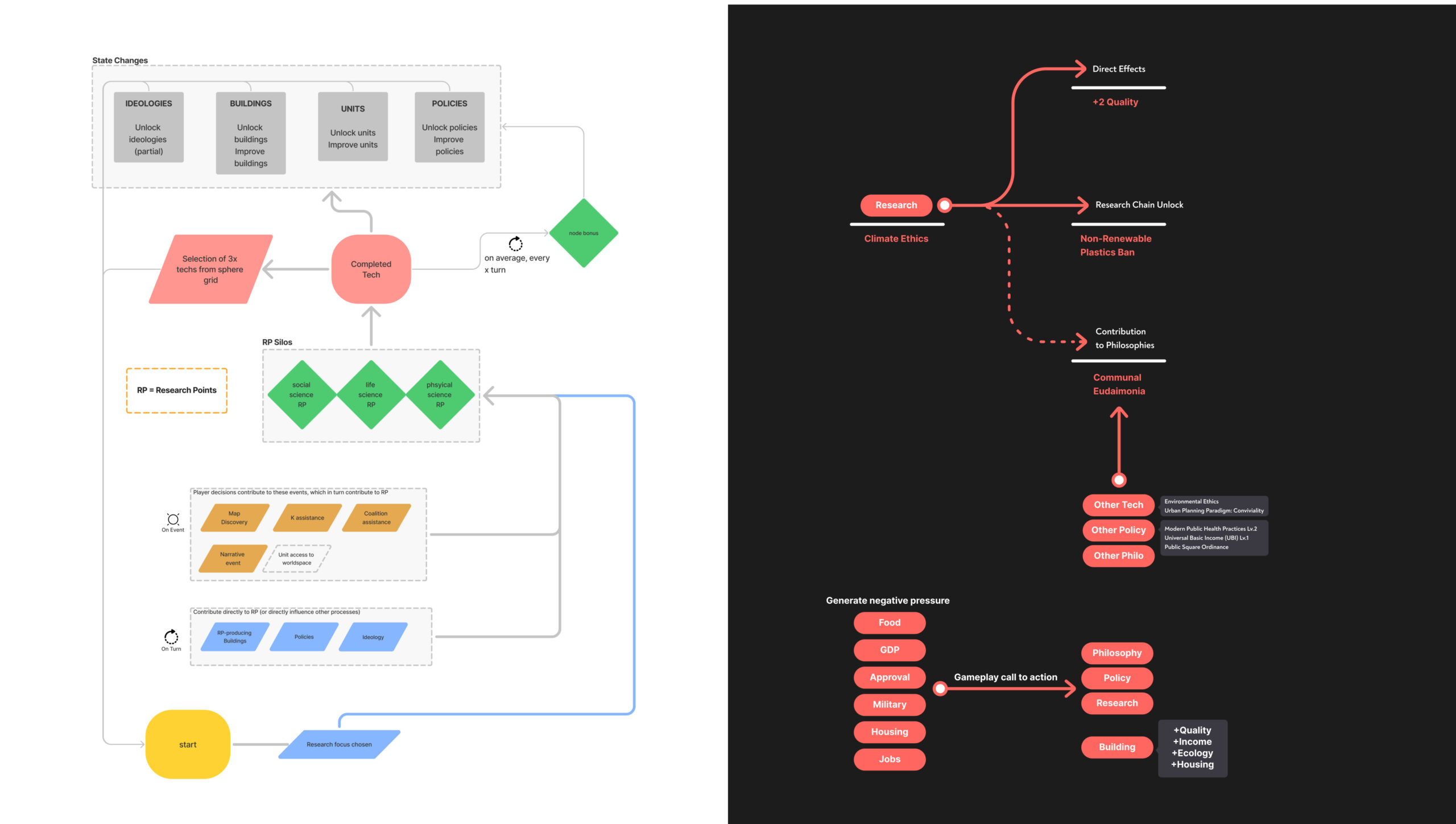
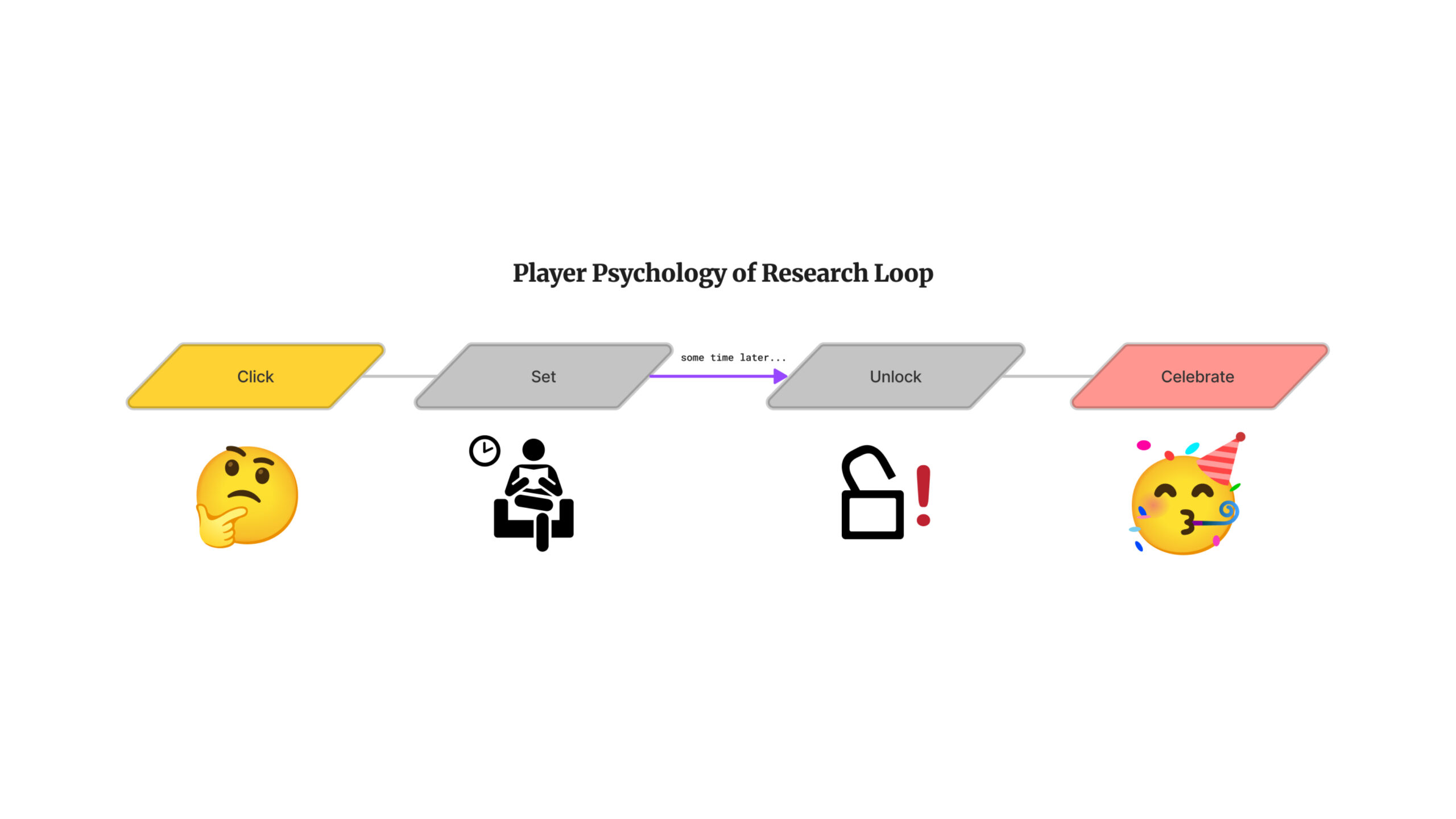
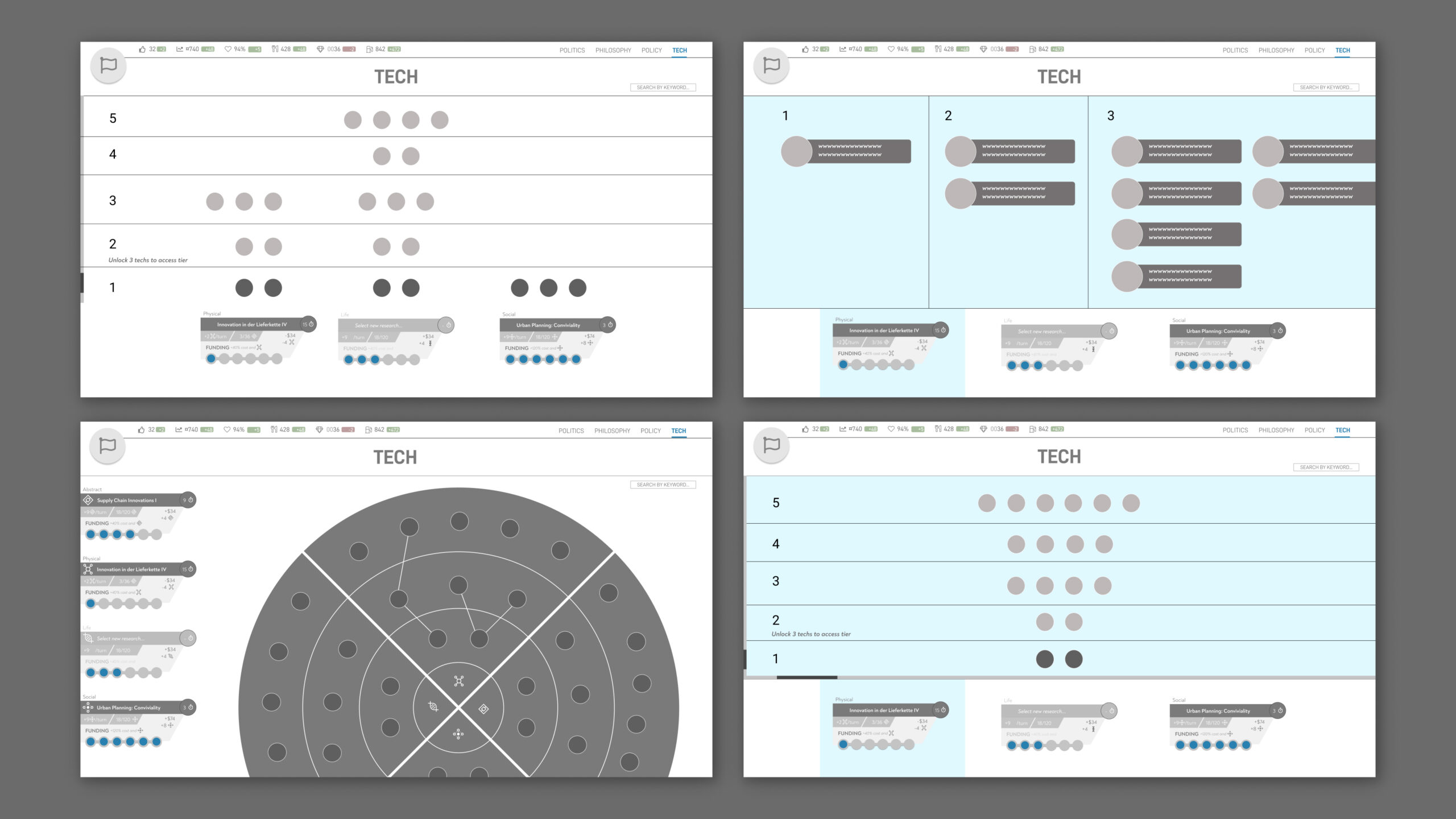
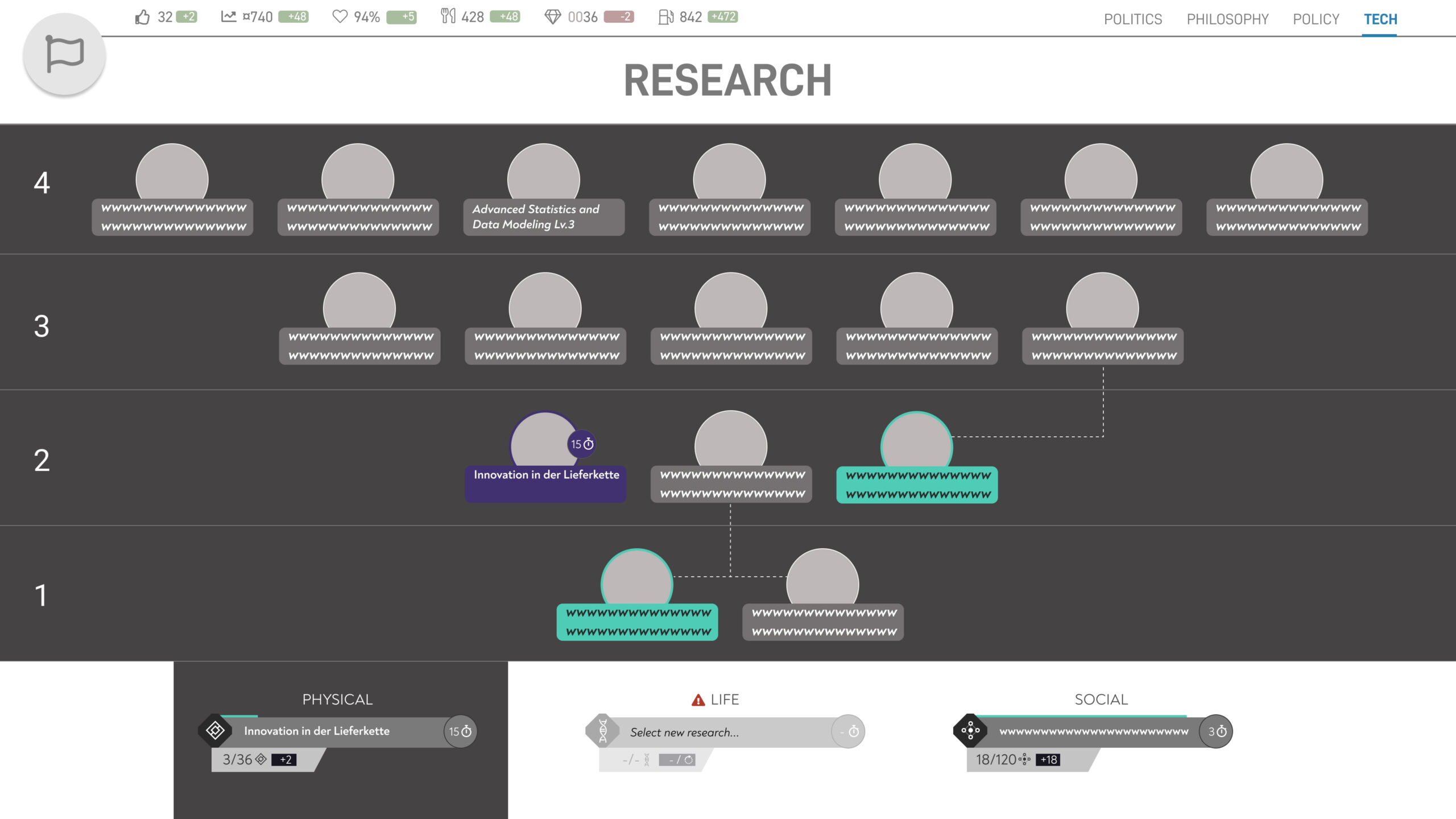
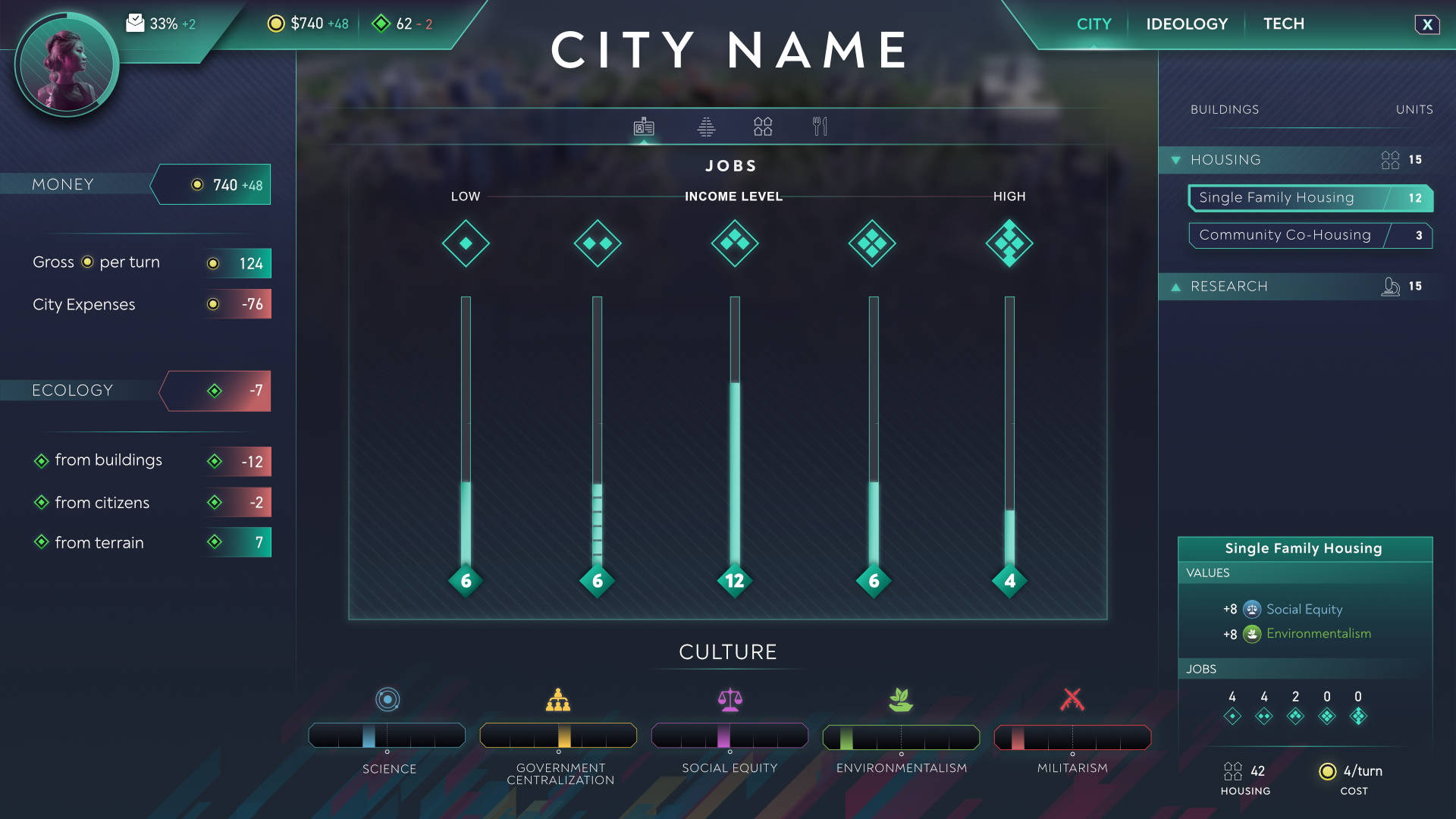
1. Research Screen
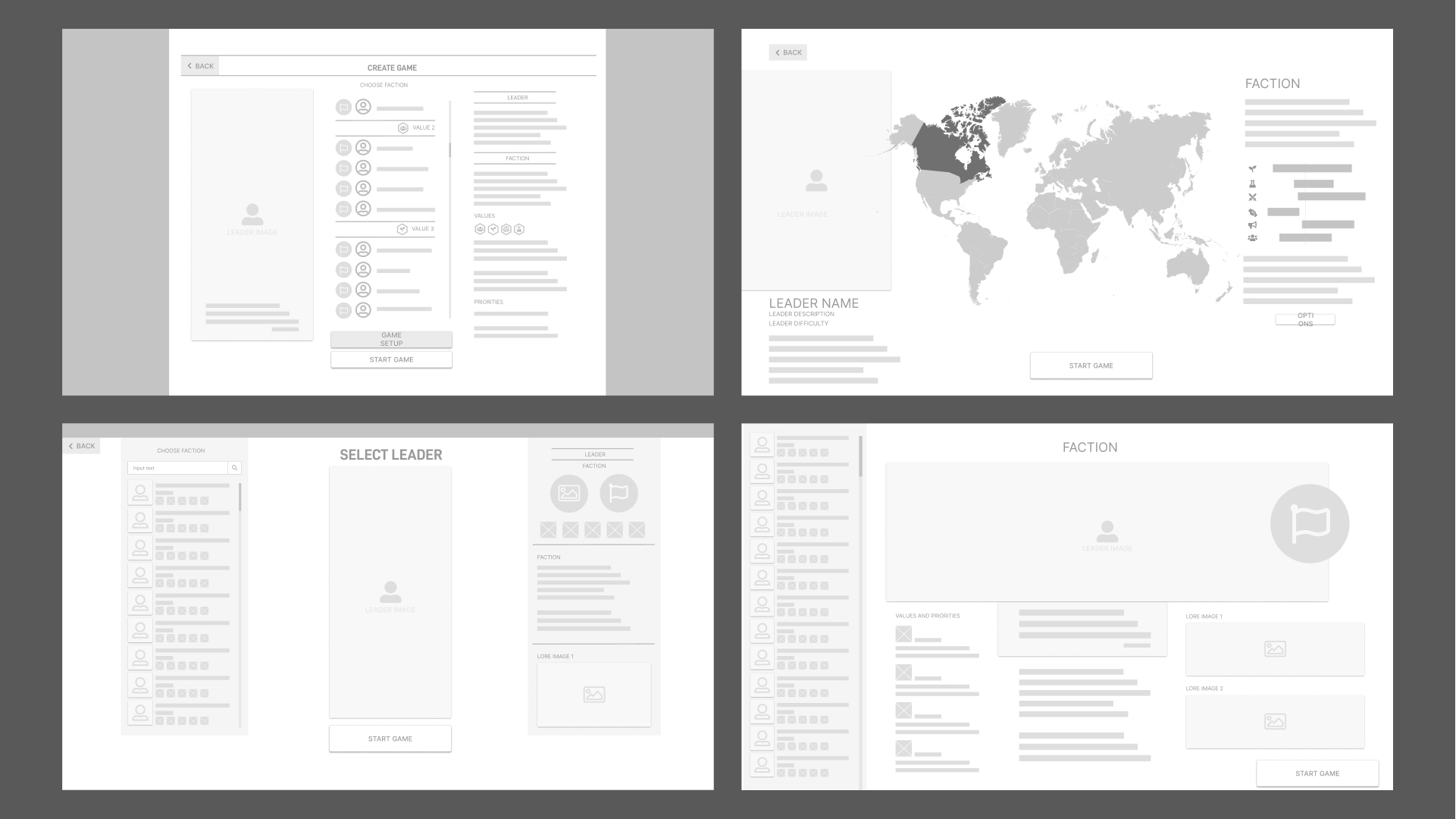
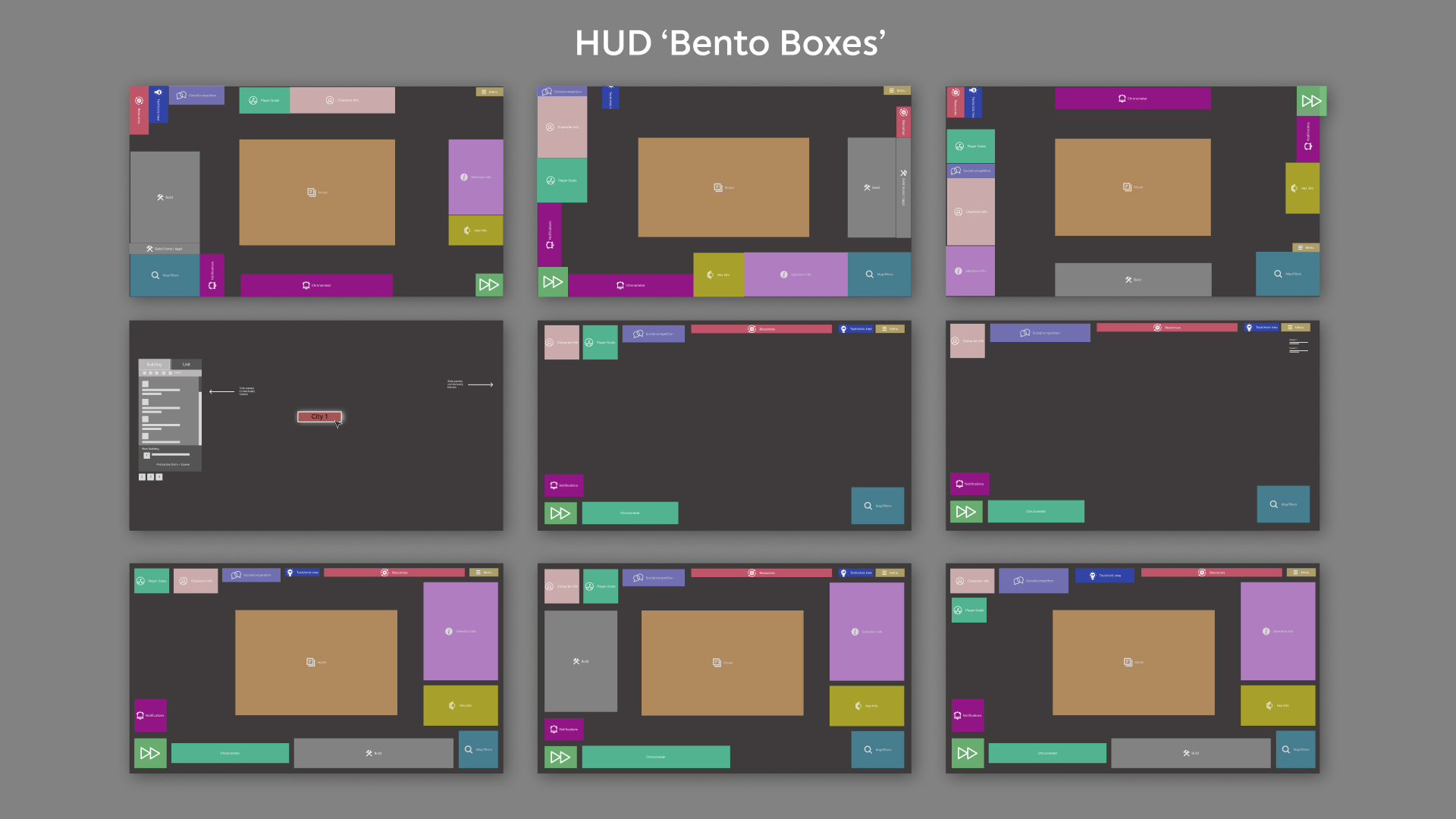
Demo Layout
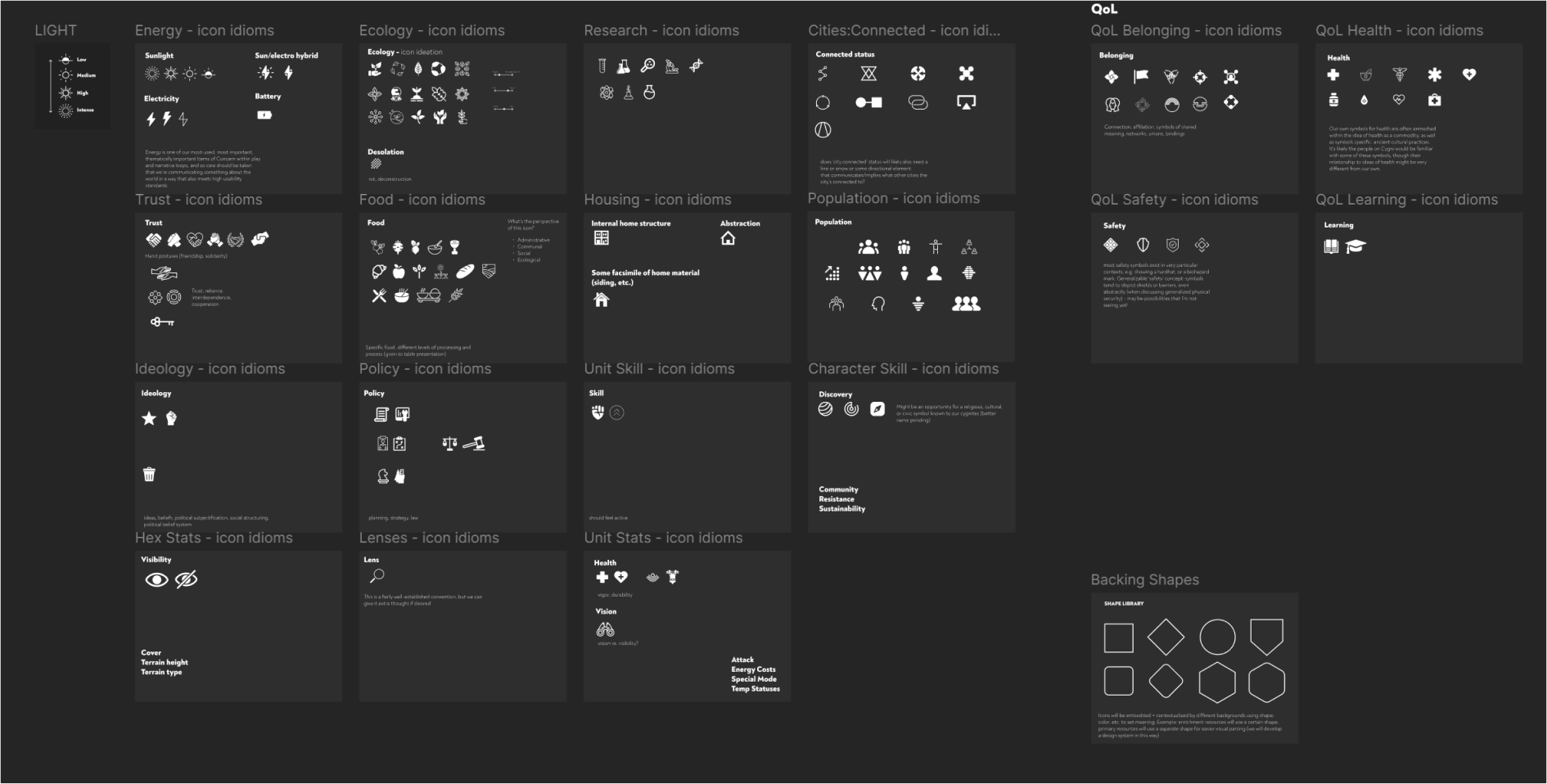
Having settled on a working game design, I began the work of bringing the visual design into line with the overall design system + experience. This involved thinking even more deeply about interaction states and the various communication pathways required to connect and communicate with players.
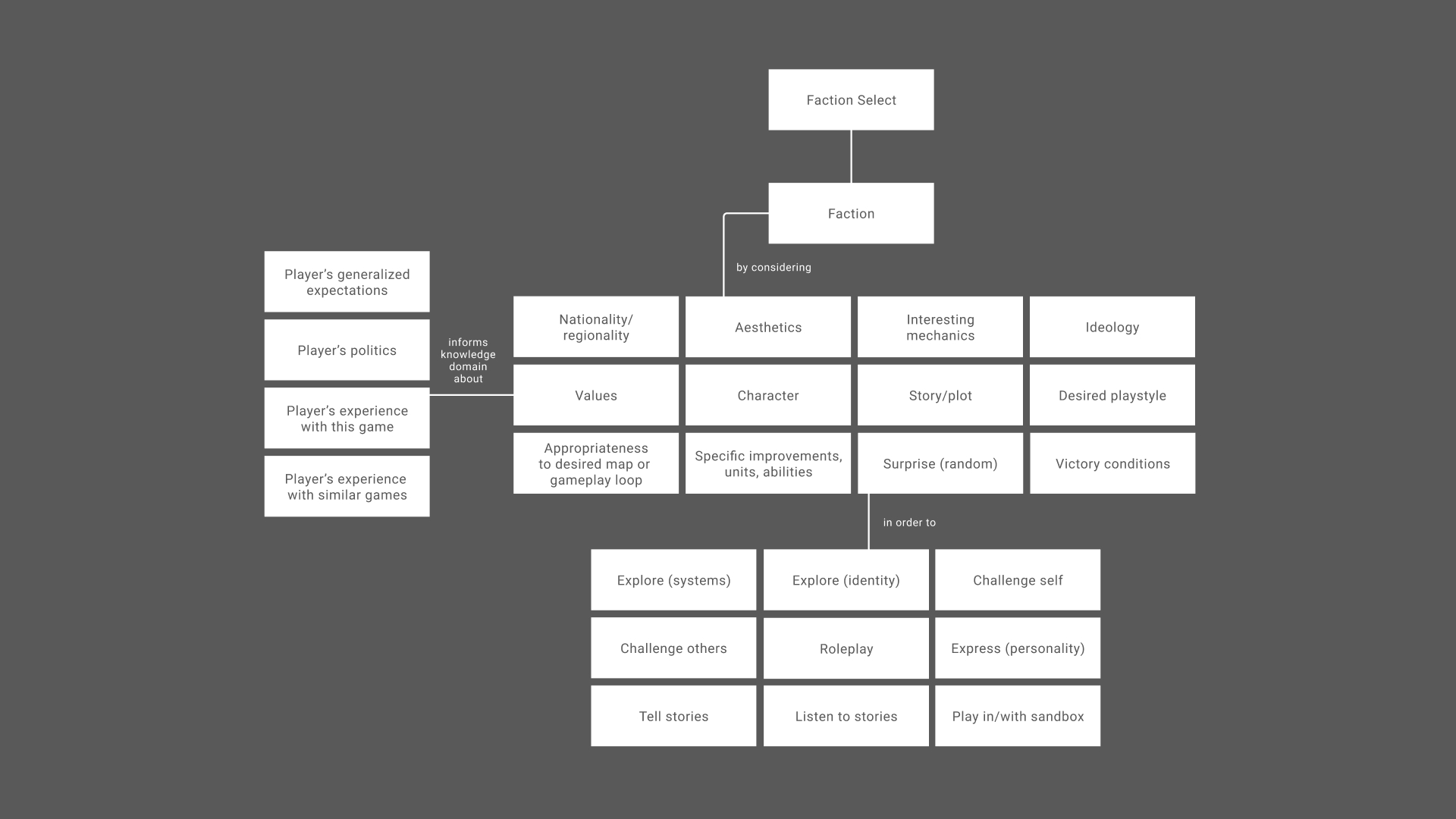
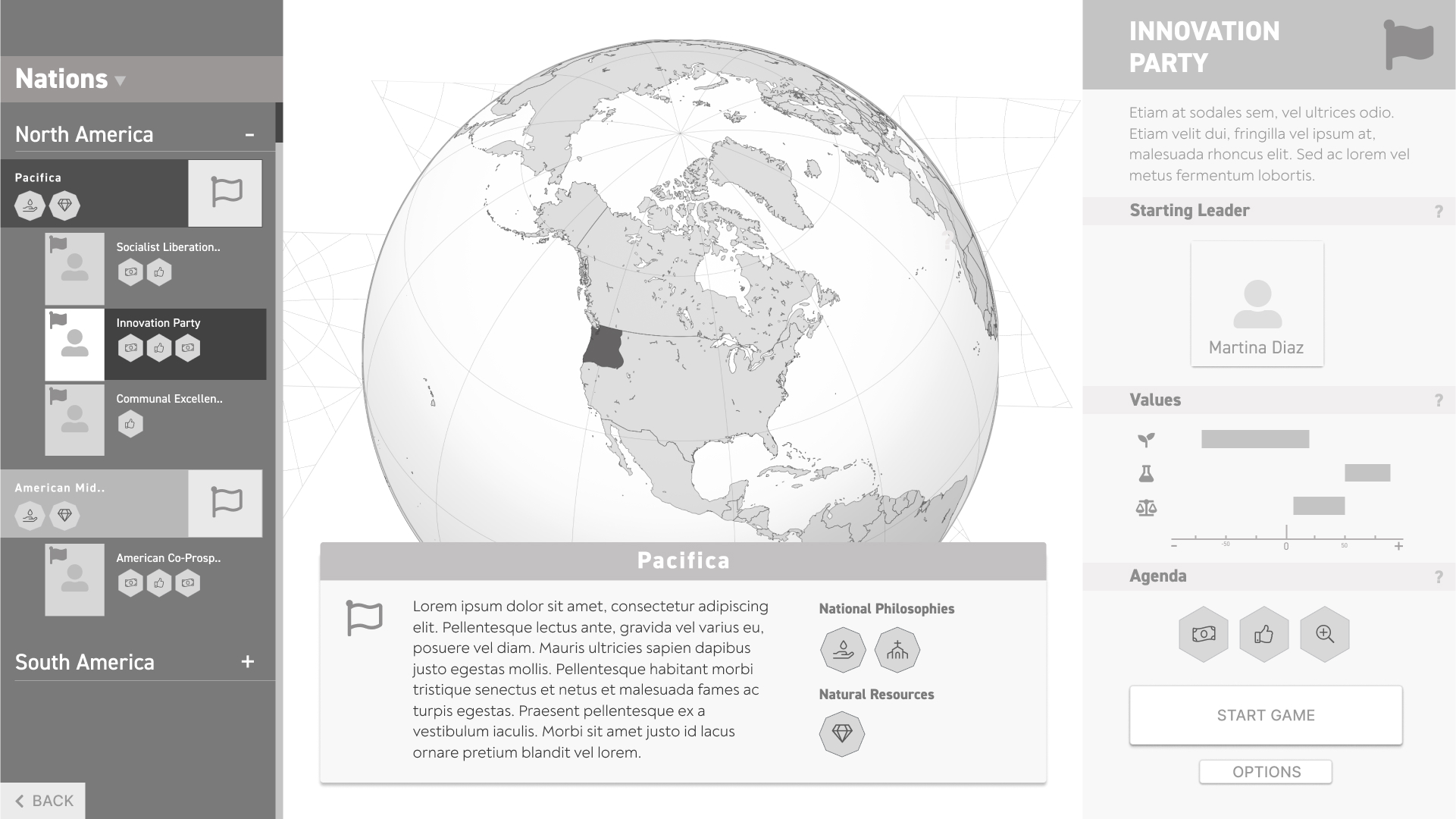
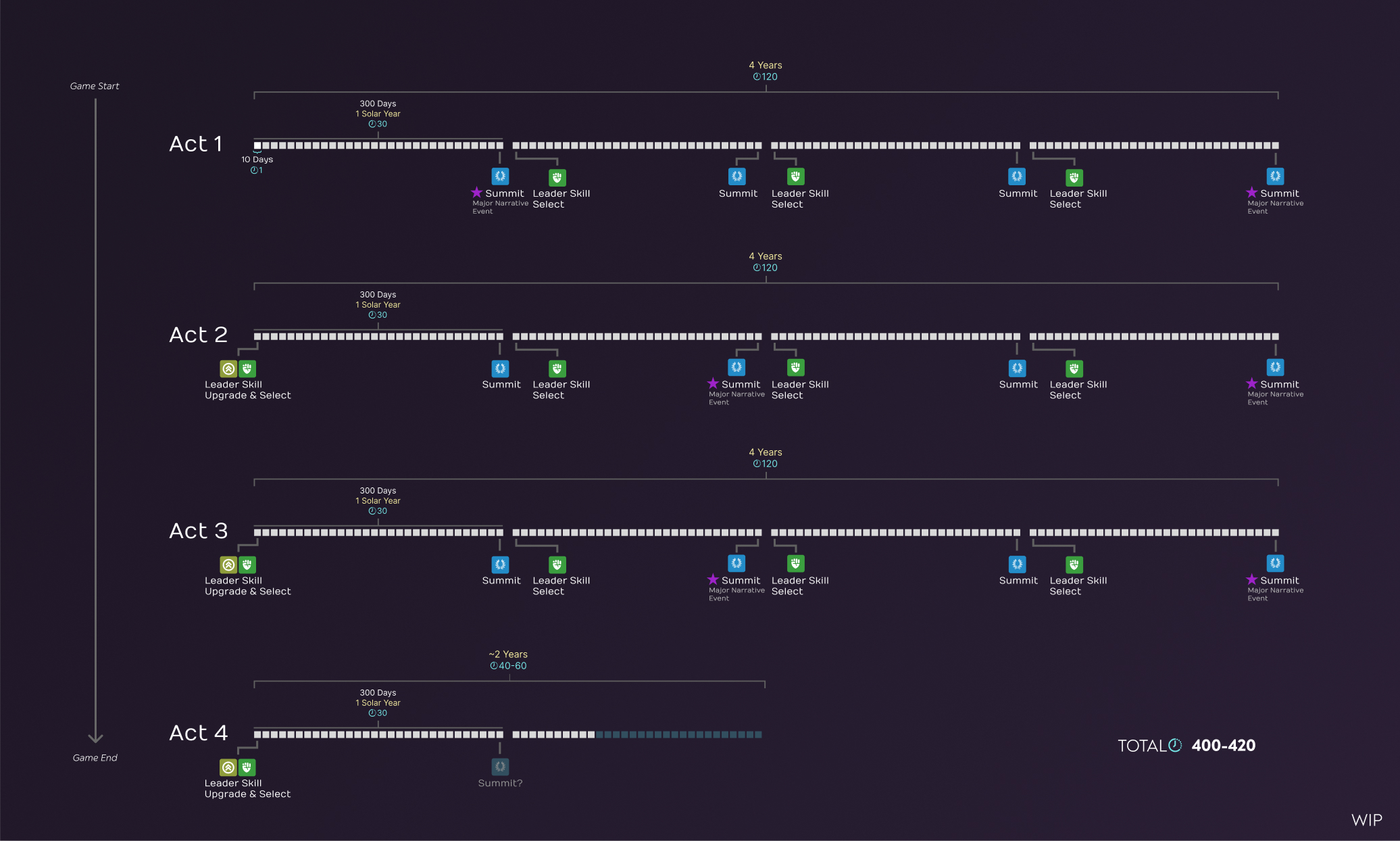
2. Leader Select Screen
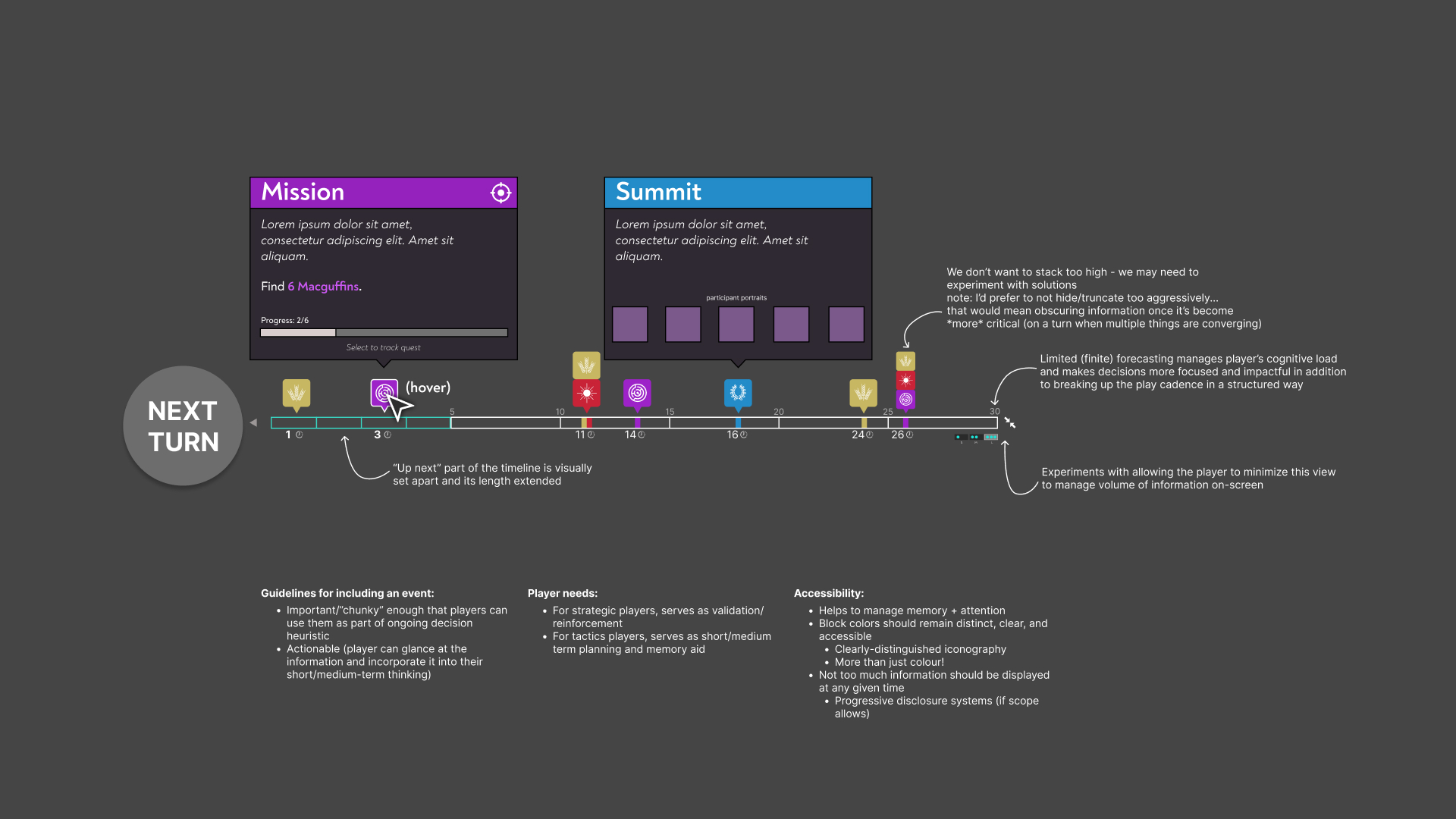
3. Assorted Screens
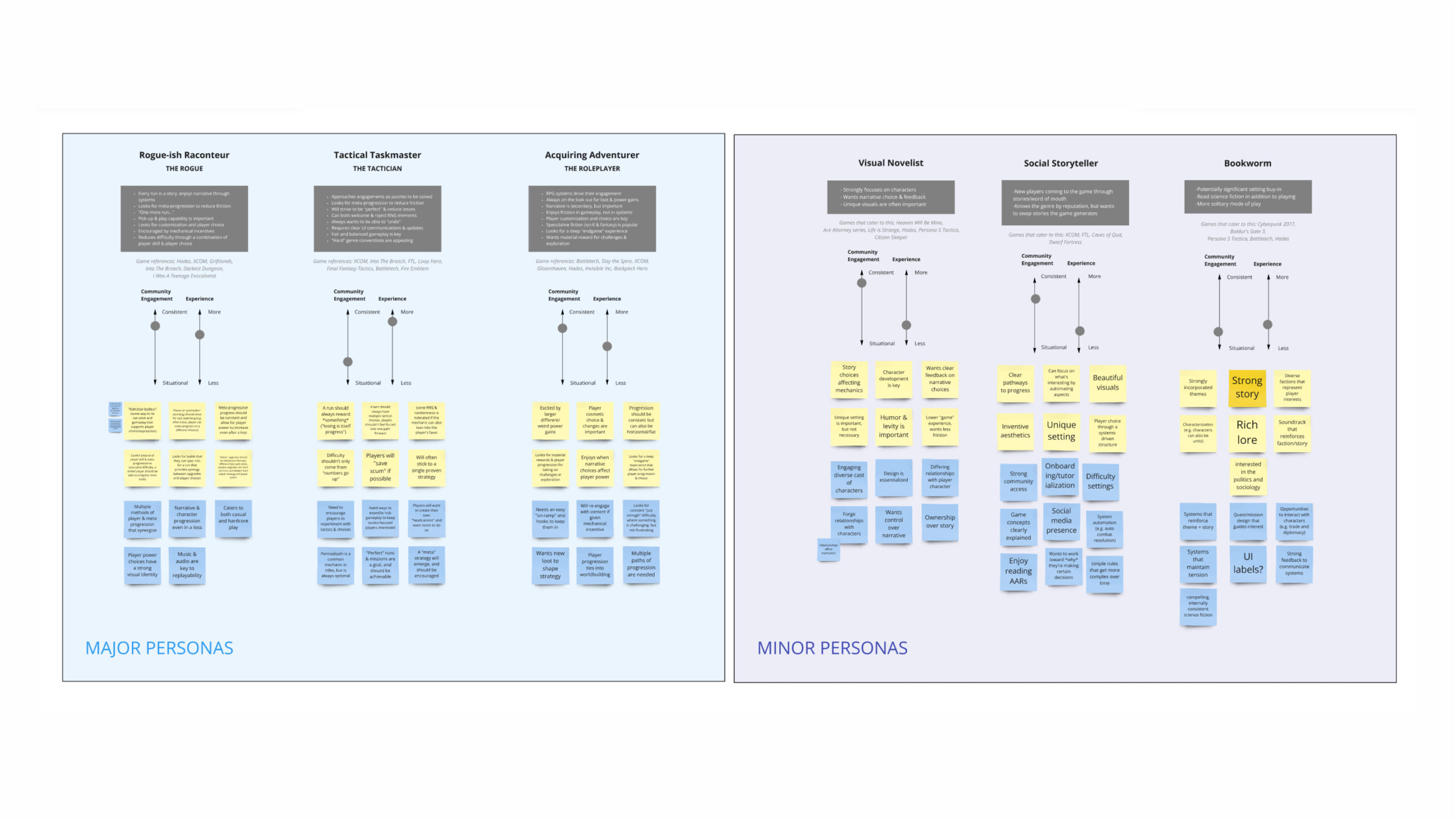
4. Research
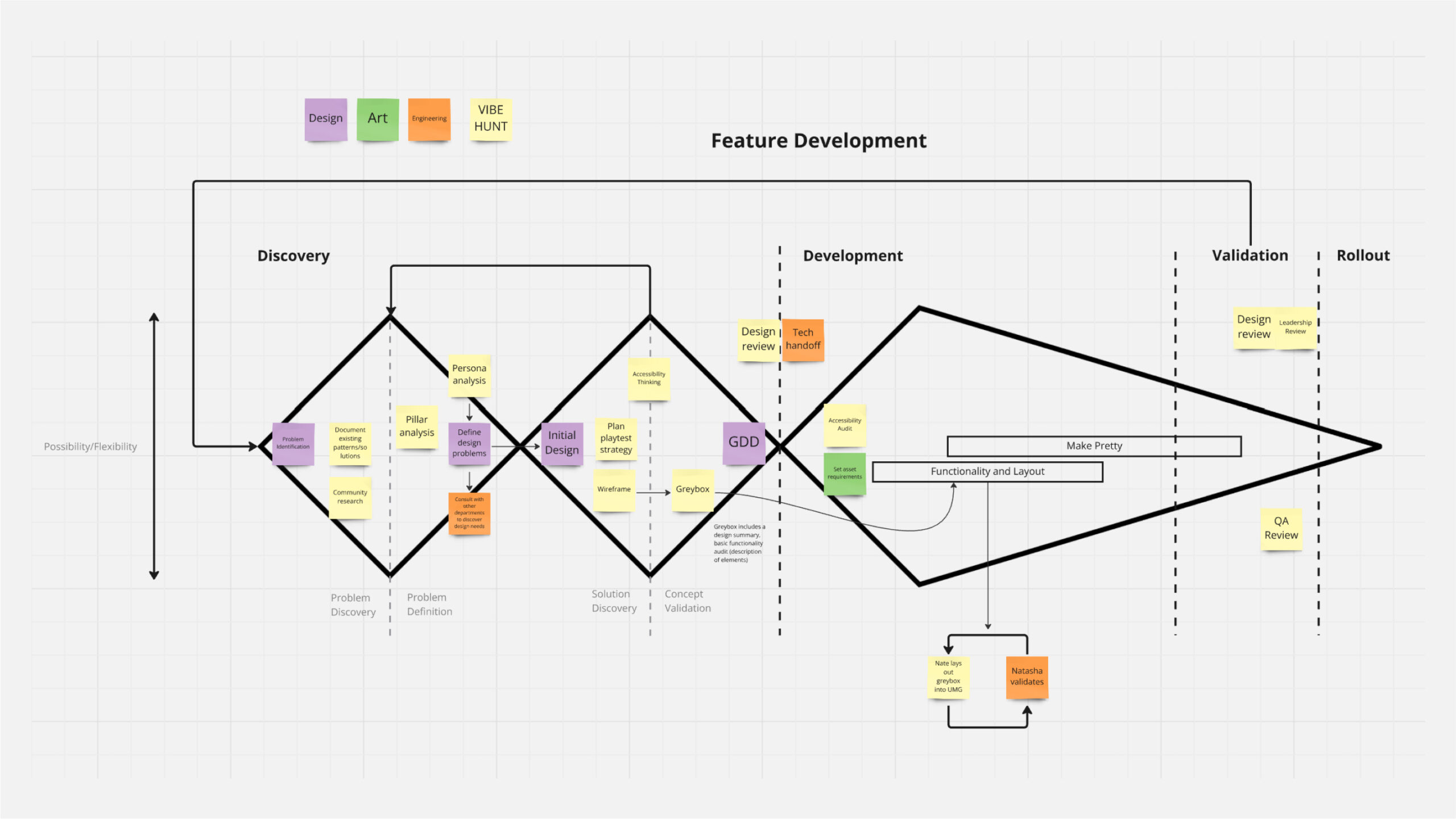
Out of sensitivity to privacy needs, there's much of the many and myriad team activities, playtests, research sessions, surveys, etc. that I led which can't be shown here - but here's a small taste to give a sense of process and player-focused thinking.
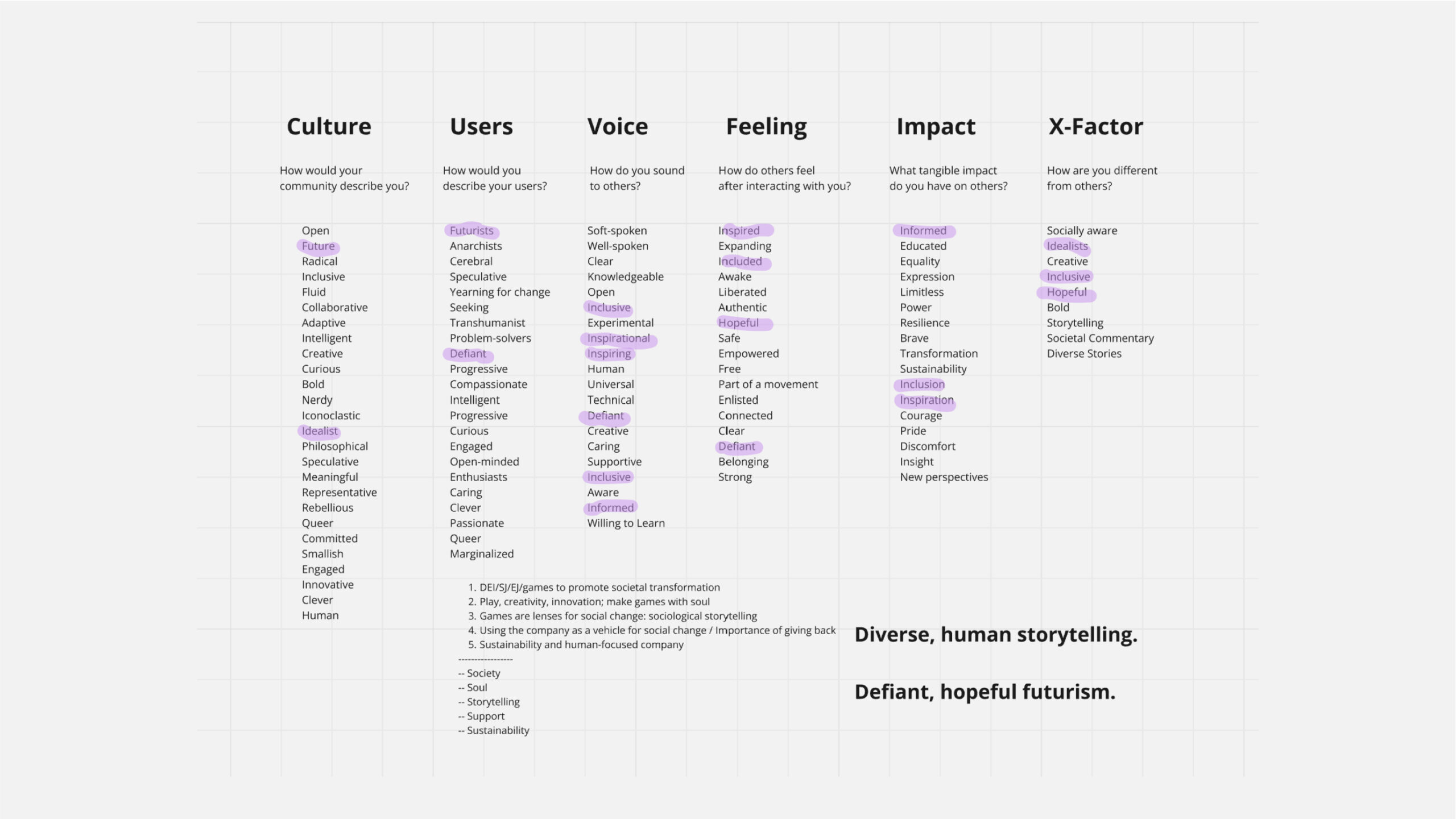
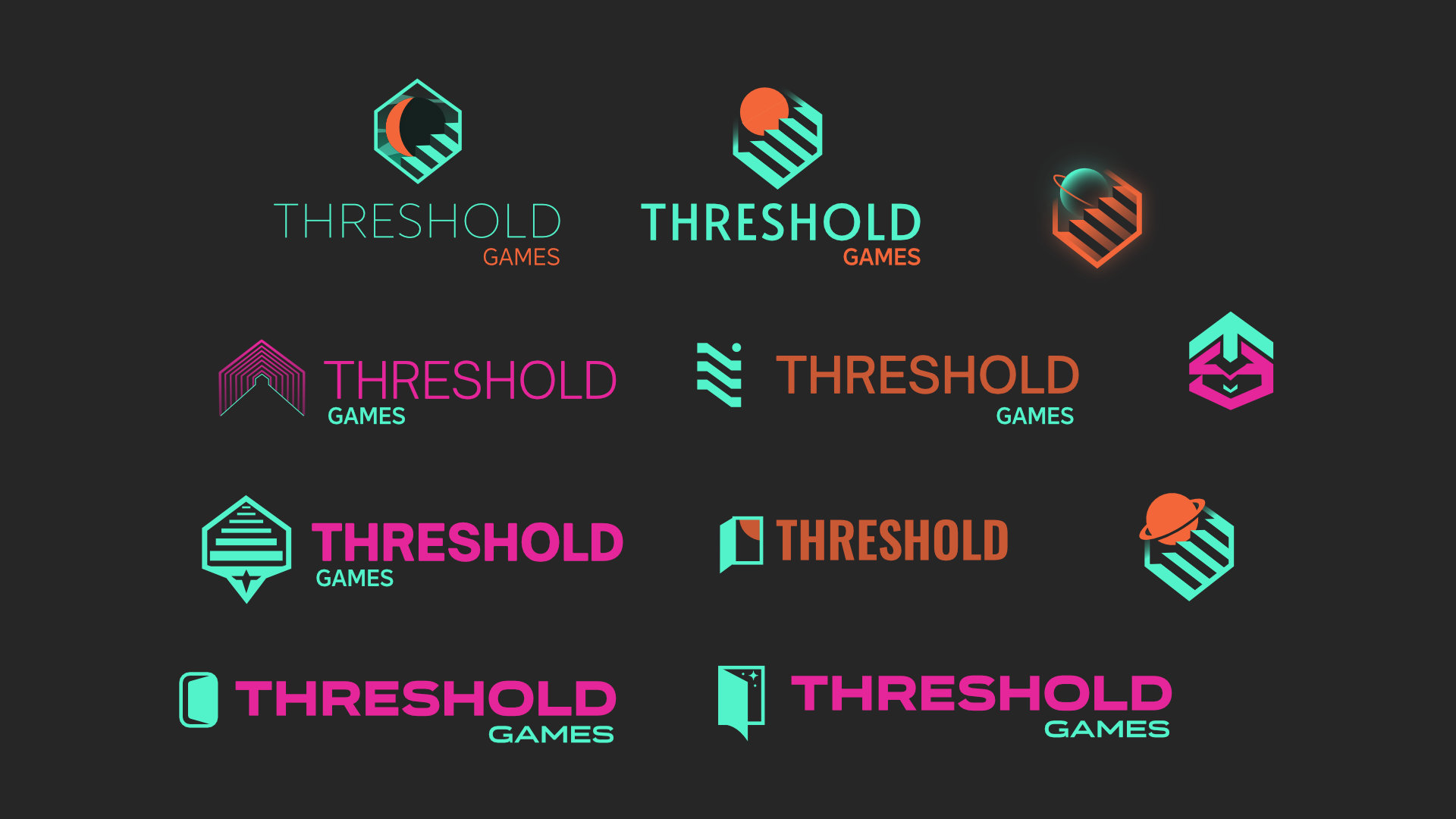
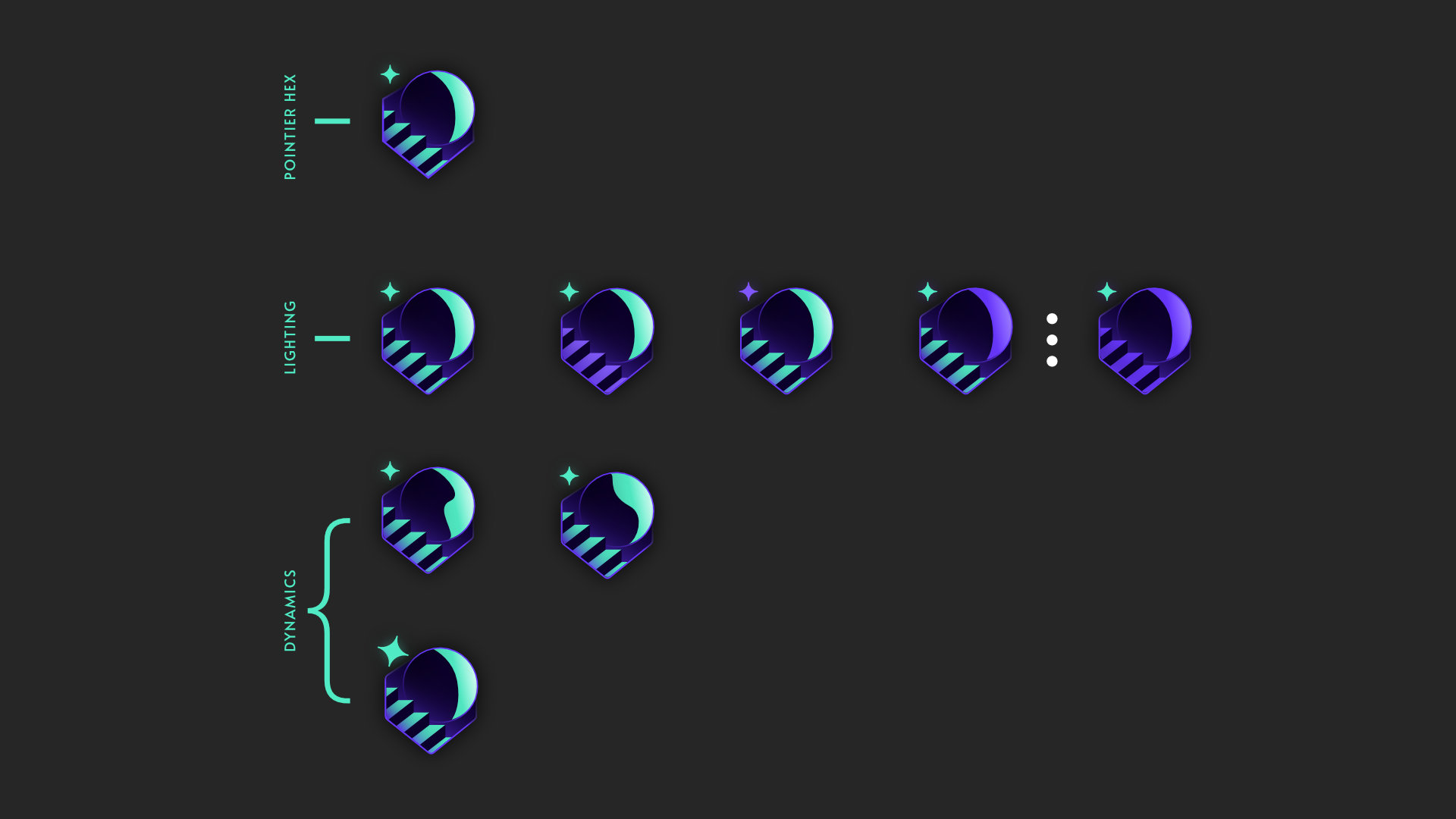
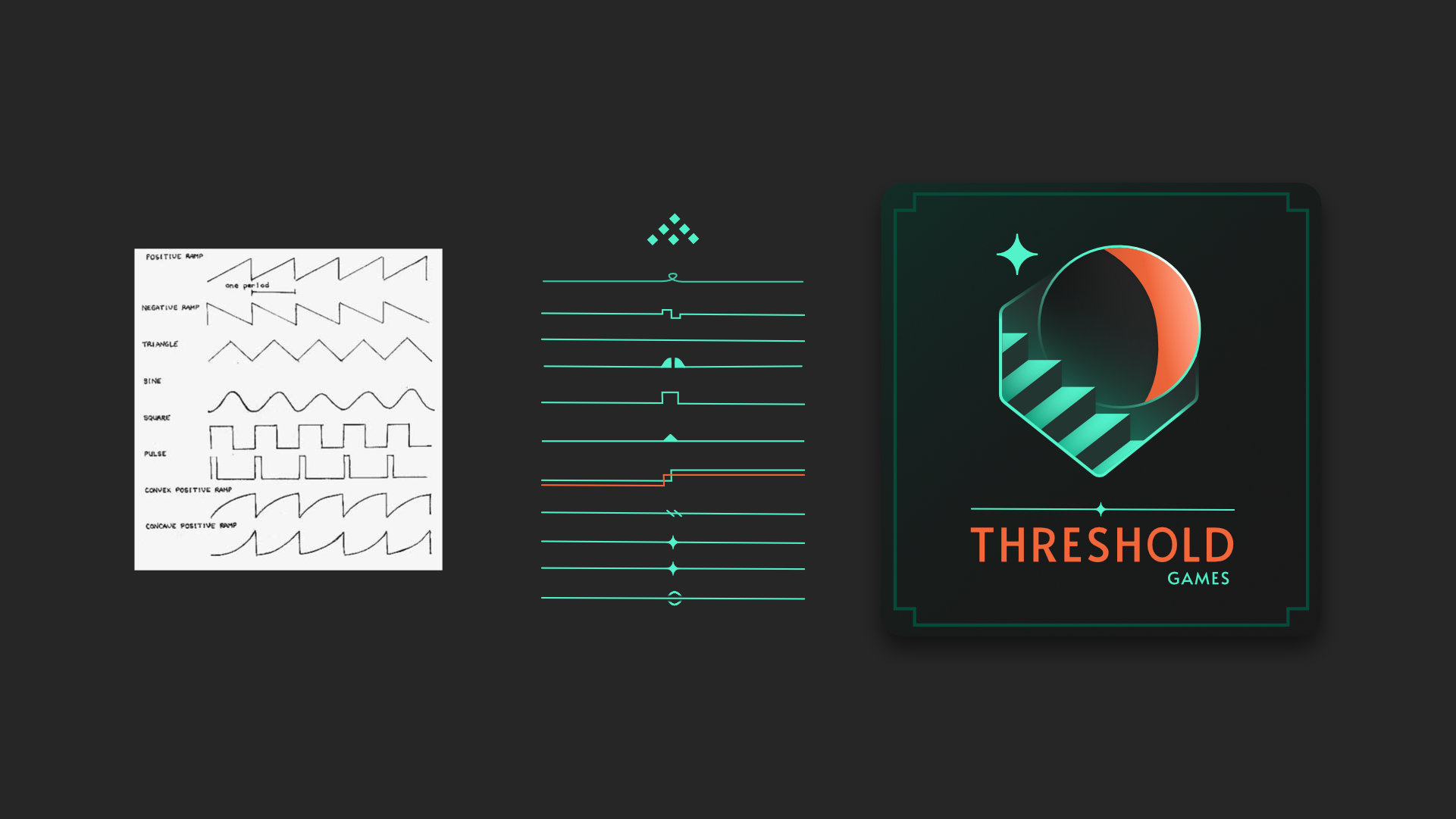
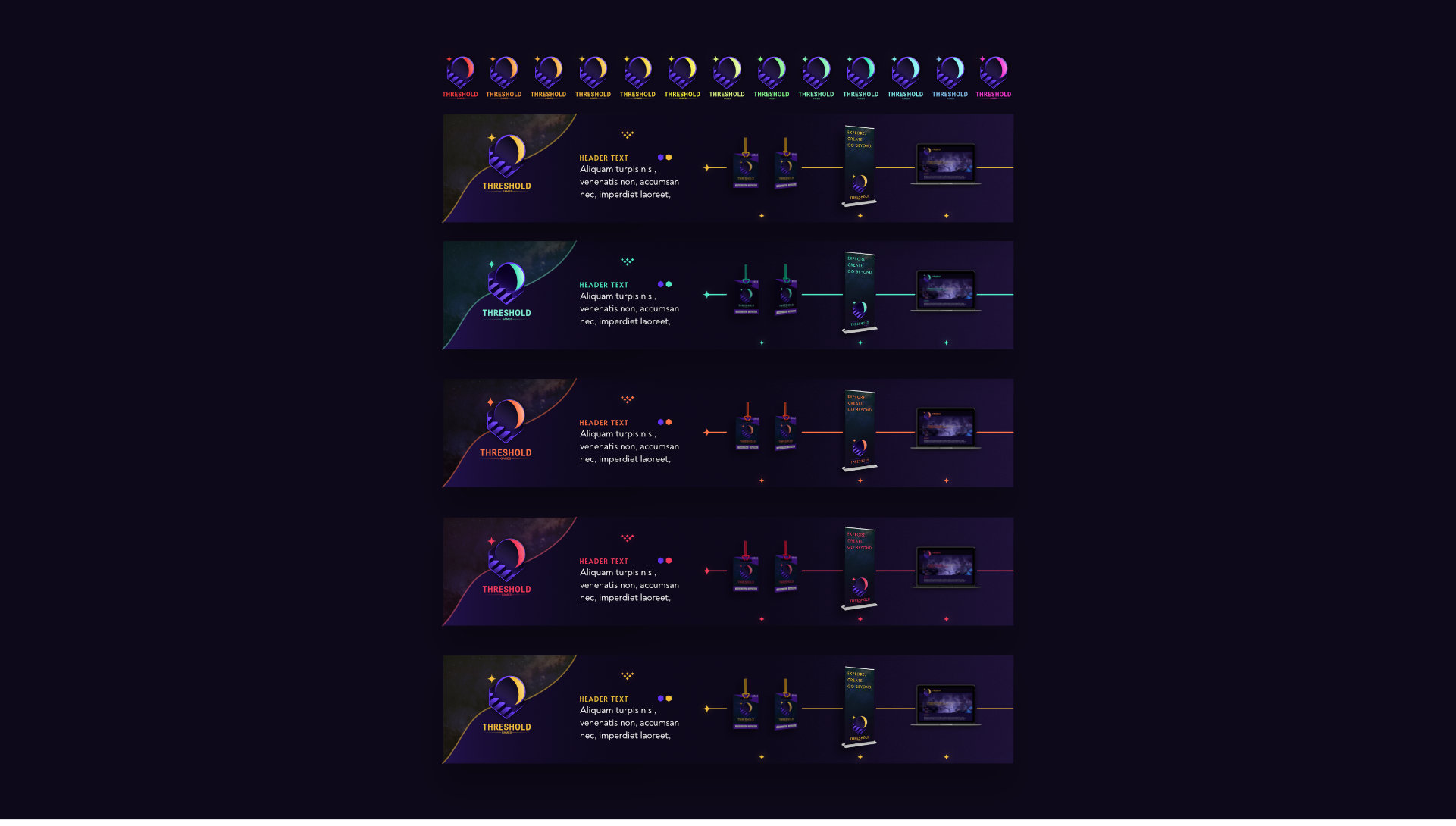
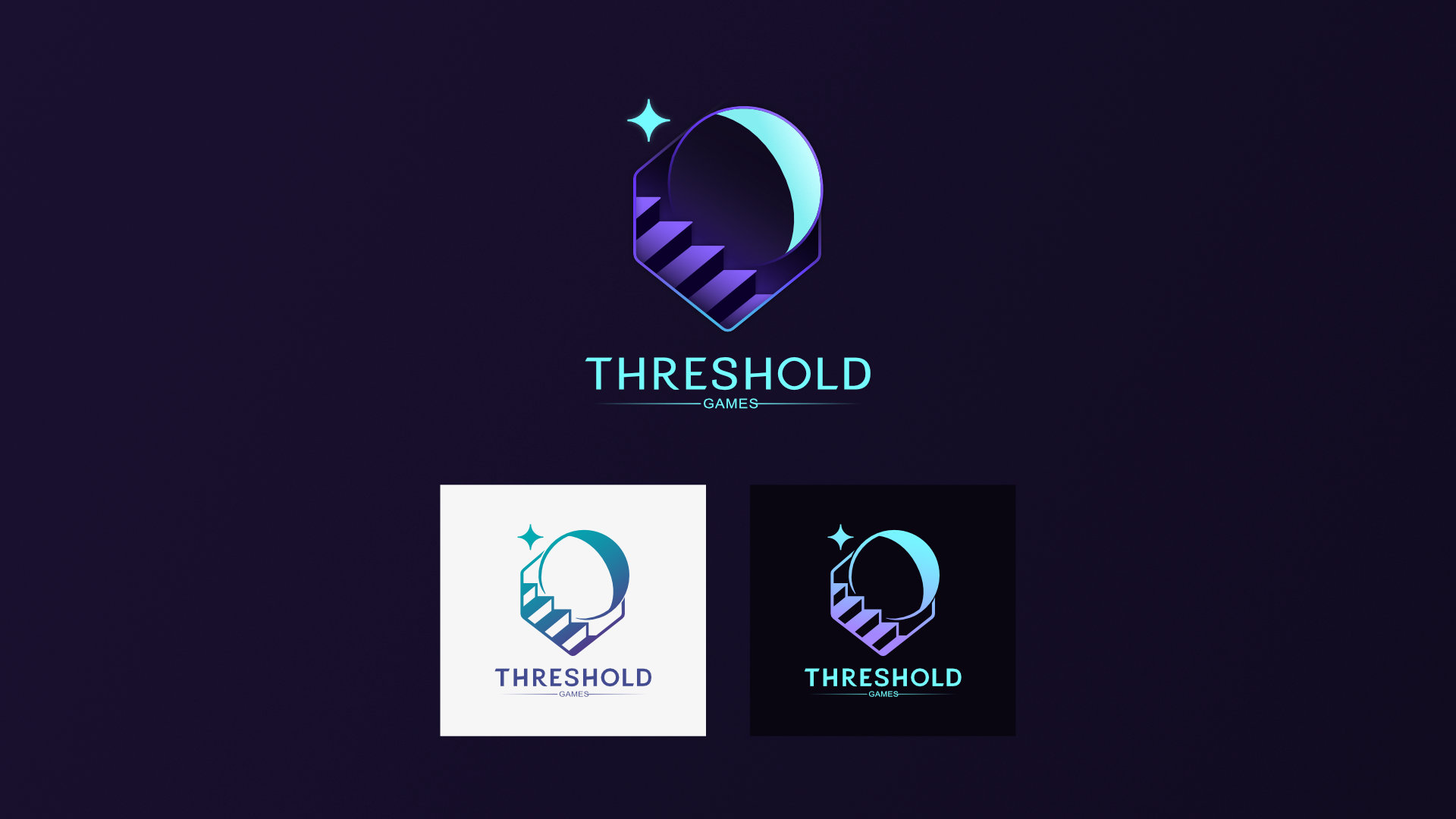
5. Branding Gallery
In addition to UX, UI, research, and other design tasks, I also headed Threshold Game's branding initiative, from name and voice brainstorming through to the production of brand assets and style guides.